CSS2
选择器
-
标签选择器
p { font-family: "微软雅黑"; font-size: 12px; } body,p,a,div{ font-family: "微软雅黑"; font-size: 12px; } * { margin: 0; padding: 0; } - 类选择器
.black { font-size: 12px; color: #000000 } p.black { font-size: 12px; color: #000000 } - ID选择器
#black { font-size: 12px; color: #000000 } p#black { font-size: 12px; color: #000000 }ID选择器优先级高于类选择器
- 伪类选择器
伪类选择器有
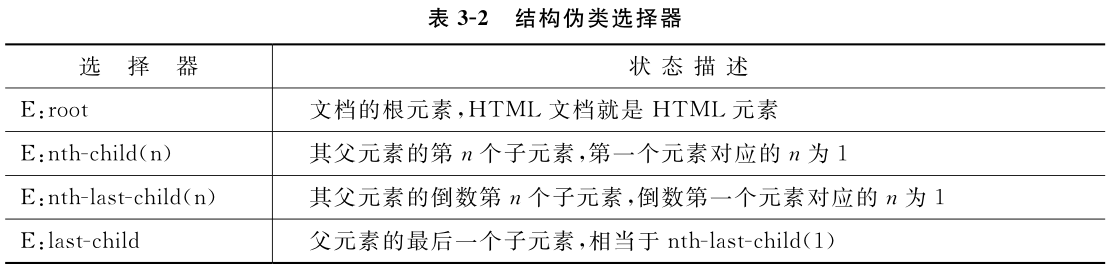
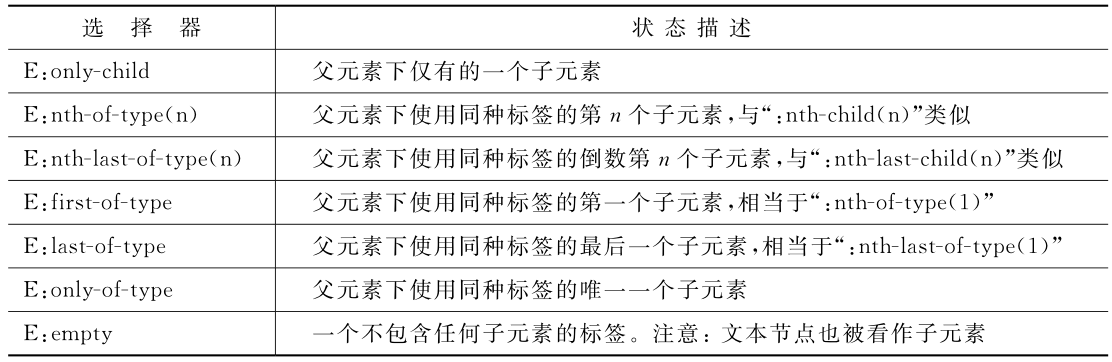
:first-child、:hover、:active、:link、:focus、:visited、:lang。最常用的是超链接的伪类:a:hover、a:active、a:link、a:visited。CSS3添加了一些结构伪类选择器,见下表:


文本样式
-
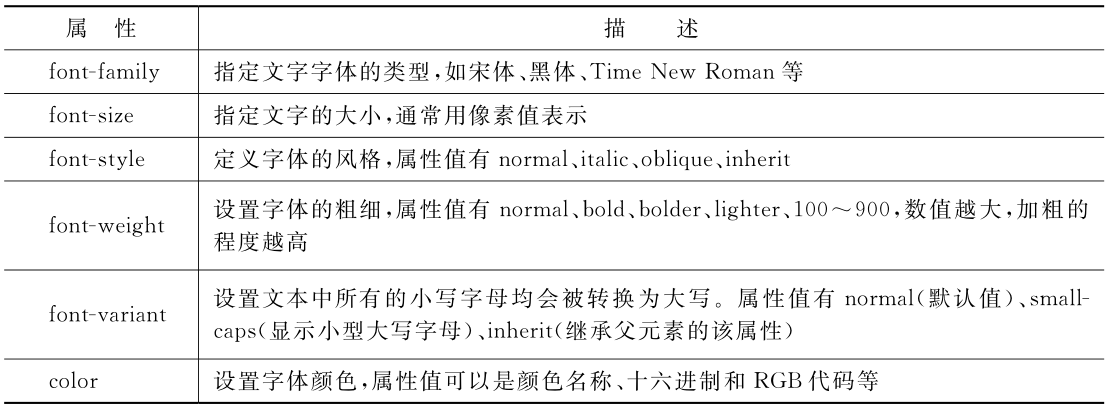
字体属性

上述属性除了可以单独设置,还可以用font属性一次性设置。
{font: font-style font-variant font-weight font-size font-family}当font-family有多个值时,用逗号分割。用font属性设置时,上述属性顺序不能变。除了font-size和font-family外,其他属性可以省略。
-
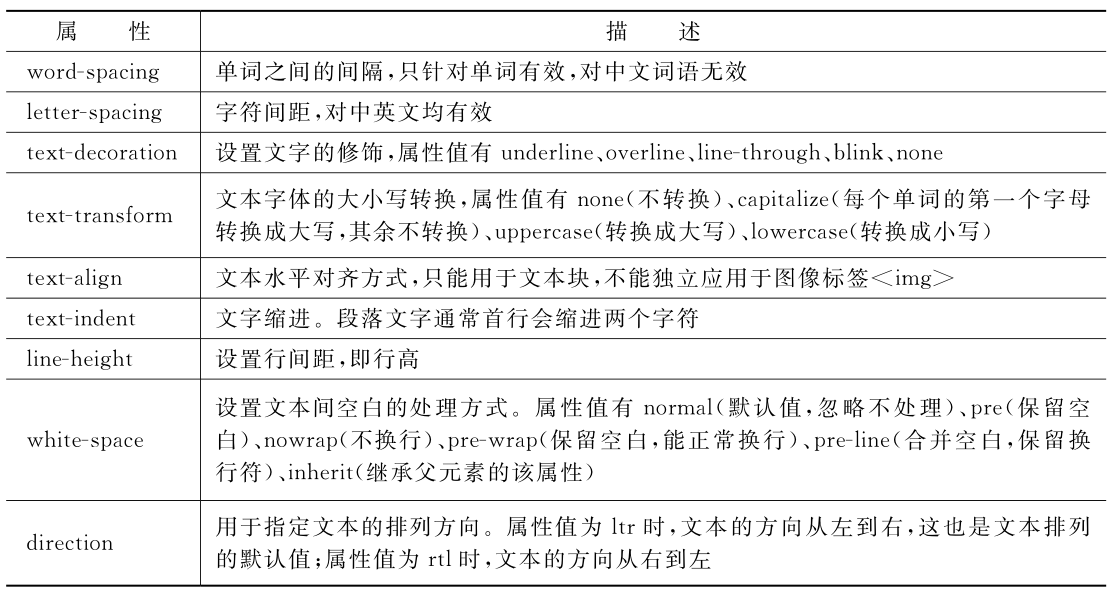
段落属性

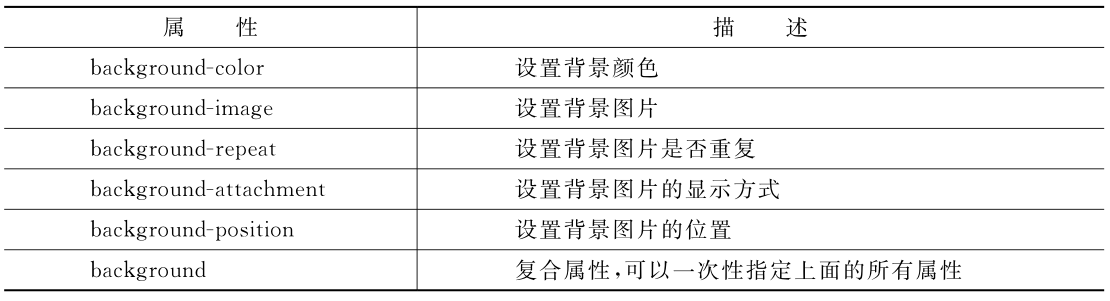
背景样式

-
background-color 可以设置整个背景页面的颜色,也可以设置某个标签区域的背景颜色
-
background-image 无法控制背景图片的高度和宽度。图片有多大就能显示多少。当图片过小,默认情况下会平铺背景区域;当图片过大,会有一部分不显示。可以为背景页面或某个标签区域同时设置background-color和background-image,background-image显示在上层。
-
background-repeat 值有repeat(既水平平铺又垂直平铺)、repeat-x、repeat-y、no-repeat。从左上角开始平铺。
-
background-attachment 背景图片滚动设置,值有scroll和fixed两种。
-
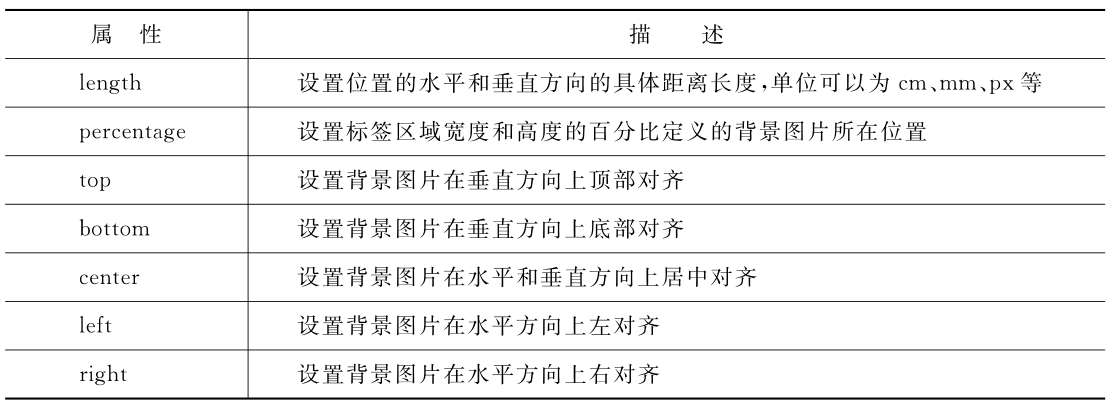
background-position 设置背景图片的位置。可以同时设置水平位置和垂直位置,用空格分隔。

-
background 可以用background复合属性一次设置多个背景样式,各属性顺序无要求。
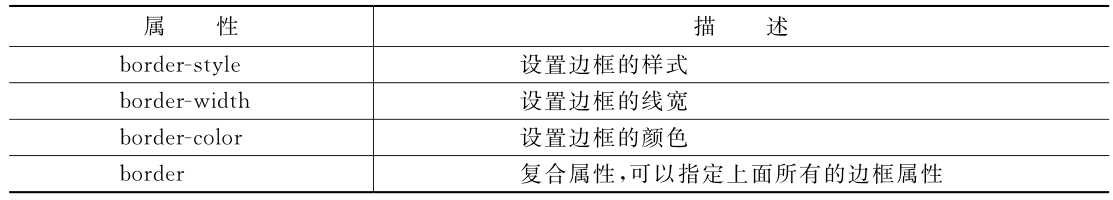
边框样式

-
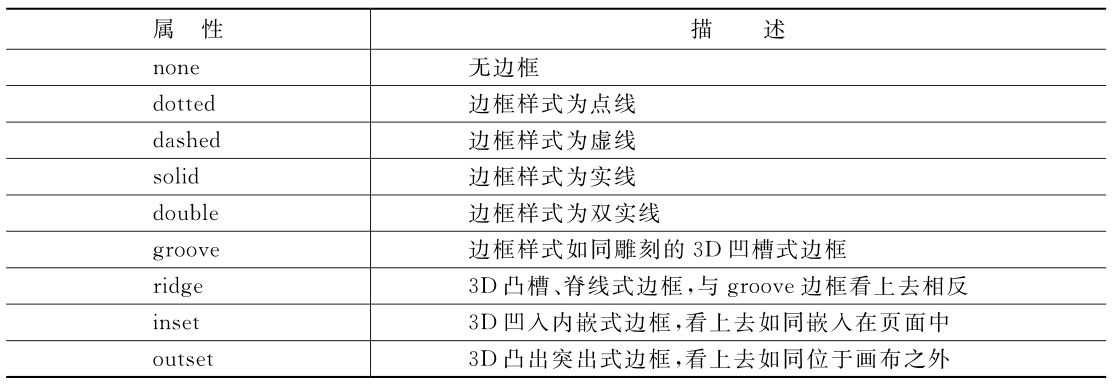
border-style 设置边框样式。可以用border-top-style、border-right-style、border-bottom-style和border-left-style属性分别设置四个方向的边框样式,也可以用border-style属性按上、右、下、左顺序一次性设置。

-
border-width 设置边框宽度。值可以是像素值或者thin、medium(默认)和thick。同样可以四个方向分别设置,方法同border-style。
-
border-color 设置边框颜色。同样可以四个方向分别设置,方法同border-style。
-
border 综合设置border-style、border-color和border-width。顺序无要求。
列表样式

-
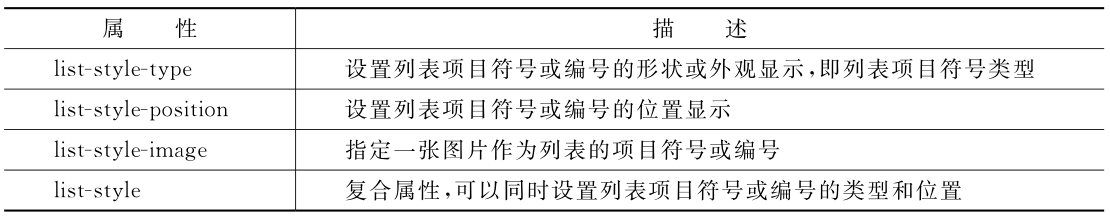
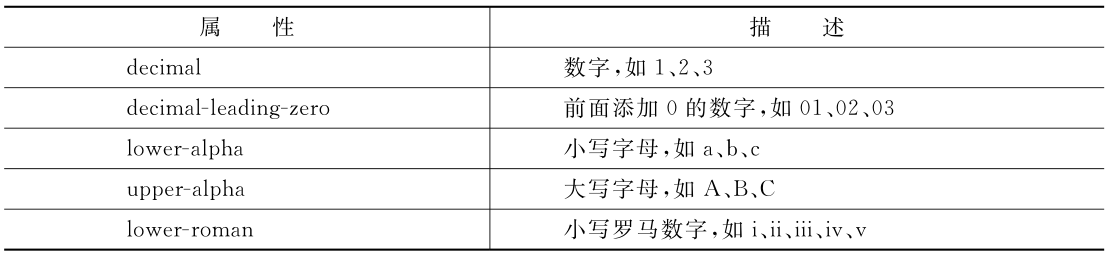
list-style-type 设置列表项目符号或编号样式。可以用于
<ul>、<ol>、<li>标签。

-
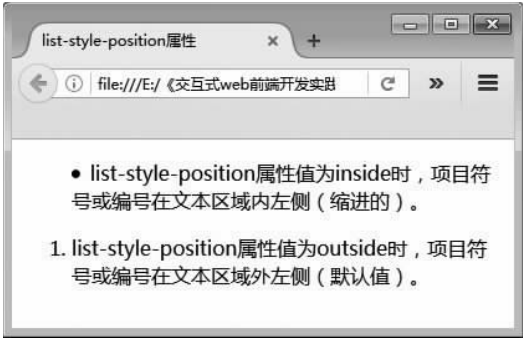
list-style-position 设置列表项目符号或编号位置,可以是inside或outside。

-
list-style-image 使用url()方法引入一张图片作为项目符号或编号。嵌套列表会继承父元素的该属性值,若不想继承,可将该属性值设为none。
-
list-style 复合属性,可以一次性设置项目符号或编号的样式和位置,顺序无要求。
其他样式
-
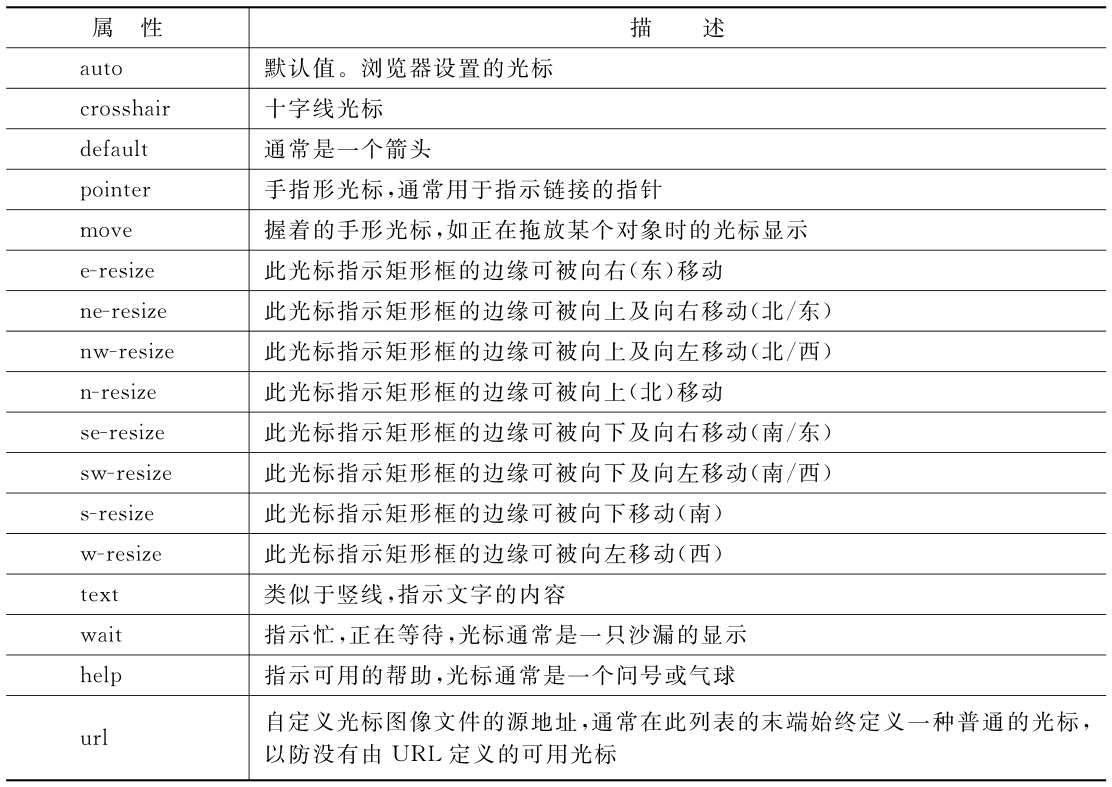
cursor属性 设置鼠标指针样式。

-
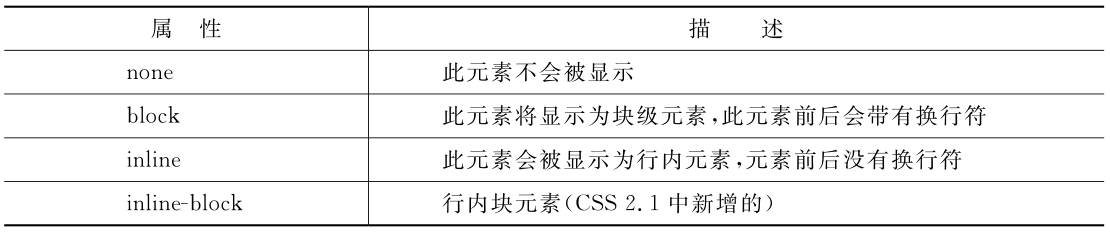
display属性 设置内联元素或块级元素。

所谓块级元素,是指该元素前后自带换行符,自成一行,可以对其设置宽高和内外边距。内联元素,又称行内元素,其紧跟前面的内容显示,不会换行,不能对其设置宽高和内外边距。其显示的区域大小由其内容本身决定。
display属性可以进行内联元素和块级元素转换。即将块级元素的display属性设置为inline,或者将内联元素的display属性设置为block。inline-block的元素具有块级元素的特性,即可以设置宽高和内外边距,但前后不会自动换行。
-
visibility属性 可以是visible(默认值)或hidden。当visibility设置为hidden时,元素内容会被隐藏,但其占据的位置不会被其他元素填充。这与display属性设置为none不同,display属性为none时,元素和其占据的位置都会被隐藏。
-
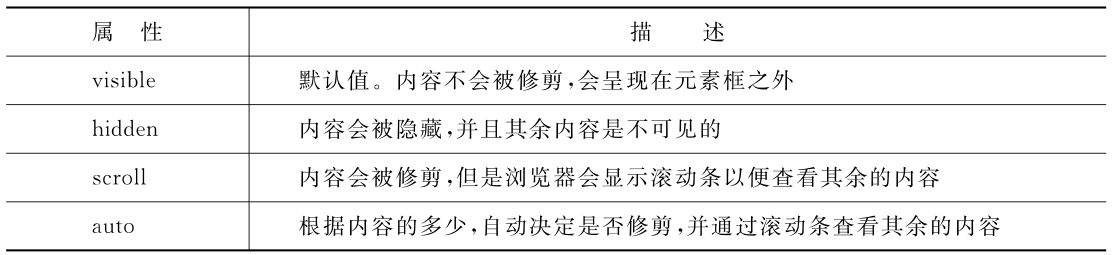
overflow属性 规定当内容溢出时的行为。可以拆为overflow-x和overflow-y属性。

-
opacity属性 设置透明度。值0~1,从完全透明到不透明。
CSS3新增特性
背景属性
-
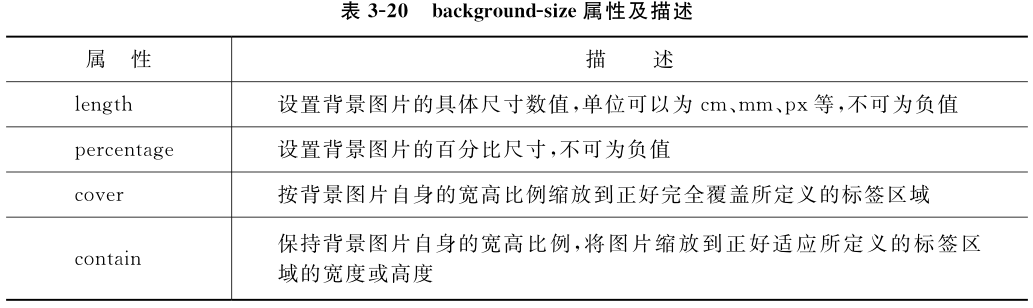
background-size CSS2中背景图片大小不可控制,CSS3中增加了background-size属性来控制背景图片大小。

-
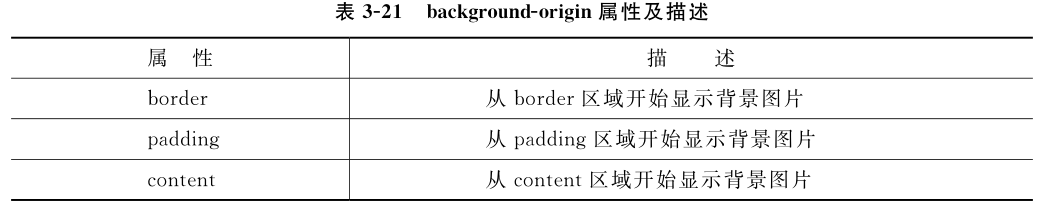
background-origin 指定背景图片的定位方式。background-position总是以标签区域左上角为原点进行定位,background-origin可以改变这种定位方式。

-
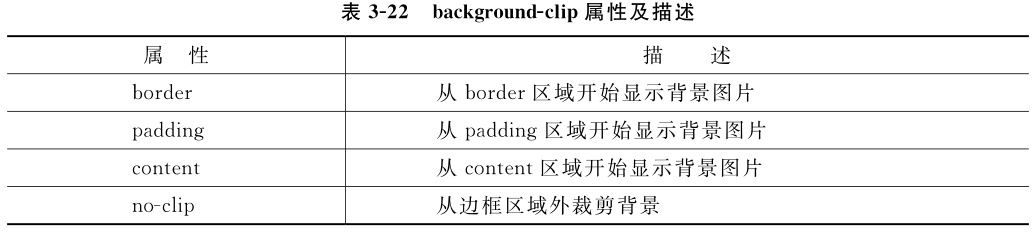
background-clip 设置背景图片的裁剪区域。

-
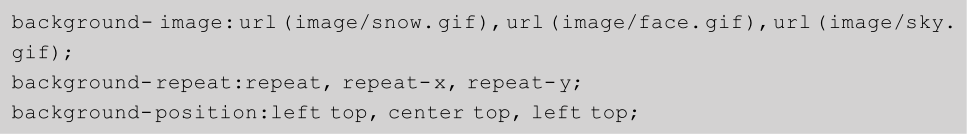
多背景图片 CSS3支持多个背景图片。

边框属性
-
border-radius 设置边框圆角。值可以是none或者像素值。像素值可以是一个值也可以是
/分开的两个值,分别表示圆的半径或者椭圆长短半轴长。还有四个衍生属性:border-top-right-radius、border-top-left-radius、border-bottom-right-radius、border-bottom-left-radius。 -
outline 外边框通常用于表单控件。与物理边框(border)不同,外边框不占用页面空间,不影响页面总体布局。
- outline-width 指定外边框的宽度,可以是像素值或者thin、thick、medium。
- outline-style 指定样式,值可以是border-style的属性值
- outline-color 指定颜色。
- outline 复合属性,顺序无要求。
伪类
-
:focus伪类: 元素获取焦点时的状态。通常用于表单控件和链接。 -
:before和:after伪类: 在元素之前和之后添加内容。添加的内容由content属性指定。
字体阴影
-
text-shadow 指定字体阴影。其有两种语法格式:
text-shadow:color x-offset y-offset radius text-shadow: x-offset y-offset radius colorcolor指定阴影颜色,若省略则使用字体颜色;x-offset和y-offset指定偏移量;radius指定模糊半径,值越大越模糊。
布局基础
盒子模型
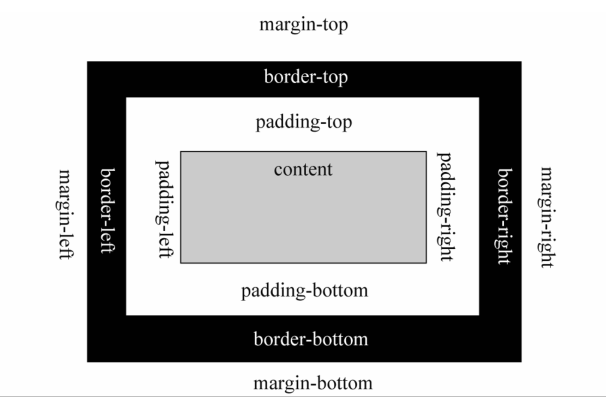
网页中每一个元素都被视为一个盒子。一个标准的W3C盒子包括content(内容)、padding(填充/内边距)、border(边框)、margin(外边距)。

-
width和height 指定content宽度和高度,值可以是像素值或者百分比。这与单个元素的width属性不同,单个元素的宽度包括元素内容、内边距、边框、外边距。
-
边框 盒子模型的边框样式可以通过border属性设置,不再赘述。CSS3中还有给盒子模型设置阴影的
box-shadow属性。其语法如下:box-shadow: x-offser y-offset radius color inset/outsetinset/outset设置阴影的位置,可缺省,默认采用外阴影。
-
padding 可以是像素值、厘米值或者百分比,不能为负。可以是1~4个值,空格分开,分别表示:四面;上下、左右;上、左右、下;上、右、下、左。
-
margin 语法同padding,但可以为负。
定位方式
-
标准流定位 若没有指定各元素定位方式,浏览器默认将把HTML元素按其在HTML文档中出现的顺序从上到下排列。删除其中某个元素时,其后的元素会自动上移填补空间。块级元素、行内元素分别按其显示方式显示。
-
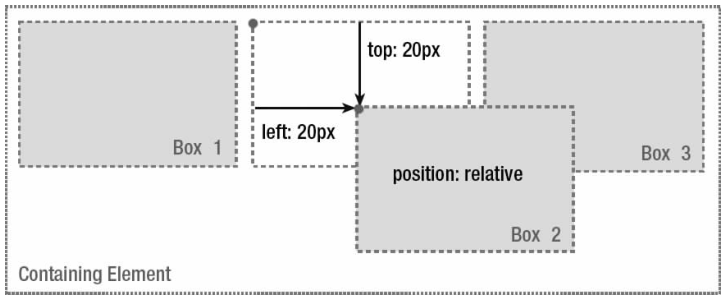
相对定位(position:relative) 相对与自身在标准流中的位置(以元素左上角为原点)进行偏移(通过填充完成)。相对定位的元素仍然占据自己原来在标准流中的位置。

-
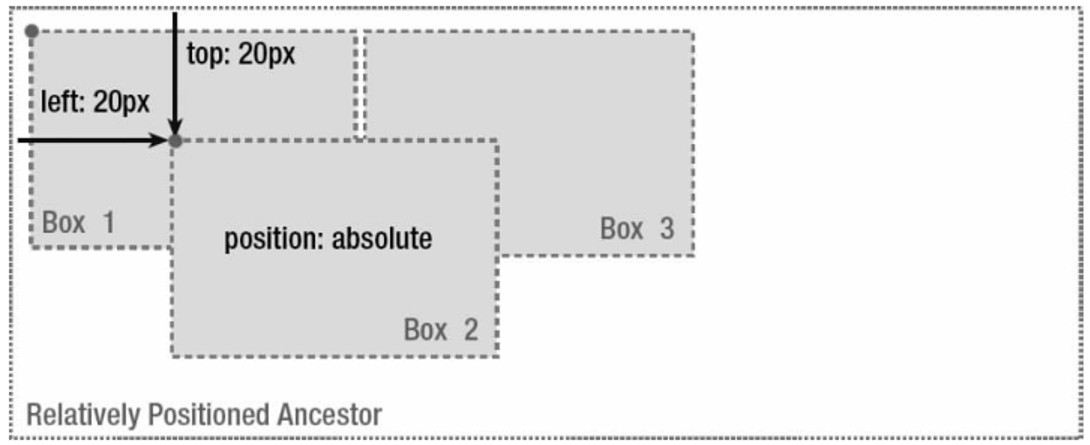
绝对定位(position:absolute) 参照父级元素或者祖先元素对元素进行绝对定位。若元素没有已定位的祖先元素,则相对
body元素的左上角定位。绝对定位会使元素脱离文档流,不再占据流中位置。
-
固定定位(position:fixed) 与绝对定位类似,不同之处在于其定位基准不是已定位父级元素的左上角,而是定位在浏览器的视框位置,当窗口滚动时,元素不会随之滚动而是出现在屏幕固定位置。
-
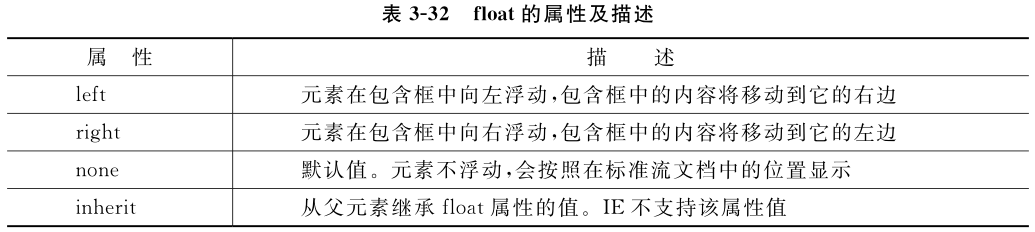
浮动定位 浮动属性可是实现多栏排版和文字环绕的图文混排效果。

浮动元素将脱离文档流,不占据高度,但仍然占据宽度。且浮动元素必须设置
width。 -
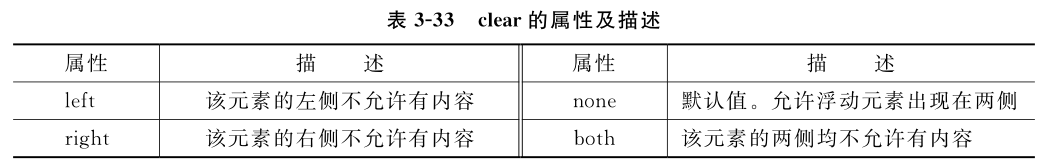
clear属性 使其他元素不在浮动元素周围显示时,可以为设置clear属性。
-
z-index 设置元素层叠顺序。当绝对定位或相对定位时,默认情况下越后定义的元素越在上层。要改变这种顺序,可以使用z-index属性,其值是一个数,越大越在上层。
本文由 晓楼 创作,采用 知识共享署名4.0 国际许可协议进行许可。本站文章除注明转载/出处外,均为本站原创或翻译,转载前注明出处